Istilah 5 R dalam pergudangan
Lain-lain TRUCKING
Setiap perusahaan pasti mengharapkan suatu lingkungan kerja yang selalu bersih, rapi, dan masing-masing orang mempunyai konsistensi dan disiplin diri, sehingga mampu mendukung terciptanya tingkat efisiensi dan produktifitas yang tinggi di perusahaan. Namun pada kenyataannya kondisi ini sulit terjadi di setiap perusahaan. Banyak perusahaan yang seringkali mengeluh begitu sulitnya dan banyak membuang waktu hanya untuk mencari data dan atau sarana yang lupa penempatannya. Tidak hanya itu, seringkalinya kita kurang nyaman dengan kondisi berkas kerja yang berantakan dan tidak jarang memicu kondisi emosional kita
Beberapa permasalahan tersebut diatas dapat kita atasi dengan melakukan penerapan program 5 R (Ringkas, Rapi, Resik, Rawat, Rajin) yang merupakan adaptasi program 5S (Seiri, Seiton, Seiso, Seiketsu, dan Shitsuke) yang dikembangkan di Jepang dan sudah digunakan oleh banyak Negara di seluruh penjuru dunia. Ini merupakan suatu metode sederhana untuk melakukan penataan dan pembersihan tempat kerja yang dikembangkan dan diterapkan di Jepang 5R merupakan budaya tentang bagaimana seseorang memperlakukan tempat kerjanya secara benar. Bila tempat kerja tertata rapi, bersih dan tertib, maka kemudahan bekerja perorangan dapat diciptakan dan dengan demikian 4 bidang sasaran pokok industri, yaitu efisiensi, produktifitas, kualitas dan keselamatan kerja dapat lebih mudah dicapai.
Pengertian (definisi) 5R Adalah suatu cara (metode) untuk mengatur/mengelola tempat kerja menjadi tempat kerja yang lebih baik secara berkelanjutan.
Penerapan 5R bertujuan untuk meningkatkan efisiensi dan kualitas di tempat kerja.
Langkah - langkah 5R :
- Ringkas [ Seiri ]
- Rapih [ Seiton ]
- Resik [ Seiso ]
- Rawat [ Seiketsu ]
- Rawat [ Shisuke ]
- Ringkas : Bedakan antara yang perlu dan yang tidak perlu dan buang yang tidak perlu.
- Rapih : Barang harus disimpan dengan teratur sehingga siap bila diperlukan.
- Resik : Bersihkan sampah dan kotoran agar kegiatan pemeriksaan terhadap abnormalitas dapat lebih dipermudah.
- Rawat : Mempertahankan dan malakukan pengawasan terhadap 3S [ Seiri, Seiton, dan Seiso ].
- Rajin : Taatilah peraturan yang ada untuk mendorong kegiatan secara mandiri.
Tujuan Implementasi 5R :
- Kaizen ditempat kerja [Gembira] harus diawali 2R [ Ringkas/Seiri dan Rapih/Seiton ]
- Pembersihan [ Resik/Seiso ] dapat menemukan keadaan Abnormalitas.
- Kebersihan [ Rawat/Seiketsu ] dimulai dari disiplin [ Rajin/Shitsuke ].
Adanya bentuk evaluasi kinerja 5R [ringkas, rapi, resik, rawat, rajin], hal ini sebagai alat kontrol terhadap hambatan dan bentuk perbaikan. Bentuk evaluasi dapat diadakan setiap minggunya agar lebih berjalan efektif dan tidak terlalu lama dalam perbaikannya sehingga lingkungan kerja menjadi tertata, nyaman, dan bersih. Dalam evaluasi selain bentuk perbaikan juga dapat diberikan bentuk penghargaan terhadap karyawan maupun lingkungan yang senantiasa menerapkan 5R(ringkas, rapi, resik, rawat, rajin). Penghargaan tersebut sebagai stimulus karyawan untuk meningkatkan kinerjanya di lingkungan kerja khususnya dalam menerapkan 5 R [ringkas, rapi, resik, rawat, rajin].
Coba kita kerjakan !!!!!!
Cara Lihat Kode warna dengan firefox
Blog
Saya sering menggunakan PickPick - Color Picker untuk mendapatkan atau melihat kode warna HTML pada sebuah elemen halaman website. Ini lebih mudah dan tepat dibandingkan klik kanan > Inspect Element. Kali ini saya akan memberikan sebuah perintah (command) Firefox untuk melihat kode warna jadi Anda tidak membutuhkan aplikasi pihak ketiga atau add-ons apapun.
Perintah
Berikut adalah petunjuk langkah-demi-langkah tentang cara menggunakan perintah
[disadur dari Mas ABD.Rahman ]
Perintah
eyedropper menyediakan kemampuan untuk mendapatkan kode HTML untuk warna elemen pada halaman cukup dengan hover. Jadi Anda tidak perlu lagi alat pihak ketiga atau add-ons jika Anda perlu mencari tahu warna persis yang telah digunakan untuk teks pada blok tertentu atau gambar pada halaman web Anda. Ini benar-benar mengesankan.Berikut adalah petunjuk langkah-demi-langkah tentang cara menggunakan perintah
eyedropper. - Buka Firefox dan tekan tombol Shift + F2 di keyboard. Firefox akan membuka sebuah console / command line di bagian bawah layar.
- Ketik teks berikut dalam kotak perintah (command box) yang baru saja Anda buka :
eyedropper - Setelah Anda menekan tombol Enter di keyboard, kursor mouse akan berganti menjadi linkaran jendela pratinjau dengan zoom. Hover elemen yang Anda inginkan untuk melihat kode warna HTML! Jika Anda ingin menyalin kode warnanya klik saja, kode warna akan dicopy ke clipboard.
eyedropper sangat membantu para desainer untuk membangun CSS website atau mereka yang bekerja dengan Adobe Photoshop. Ini adalah cara yang cepat untuk mendapatkan warna yang diinginkan.[disadur dari Mas ABD.Rahman ]
Widget Jam Untuk Blog
Blog Widget
Halo Sobat Blogger??? di sini saya akan menunjukkan cara untuk menambahkan animasi flash gadget jam blog anda [blogger]. Dengan menambahkan Jam blog sobat akan indah dilihat .Jam sudah menjadi keperluan untuk sebuah website pribadi , forum , � blog dan sebagainya � � itu menarik ketika anda mendapatkan jam benar-benar sangat berkualitas. Hal ini sangat cepat dan fresh, sobat hanya perlu untuk menyalin kode di bawah masing-masing Jam dan menambahkannya ke blog sobat.
.Bagaimana untuk menambah animasi jam flash widget untuk blogger?
- Pilih Jenis Jam dibawah ini.
- Beri nama jam sobat
- Setting ukuran jam [tinggi dan panjangnya]
- Klik tombol "Genetate"
- Terakhir klik "Add to Blogger" untuk menambahkan keblog sobat.
Cara Menambahkan Wdget Jam Pada Blog Sobat.
Mari Kita mulai menambahkan widget jamnya .
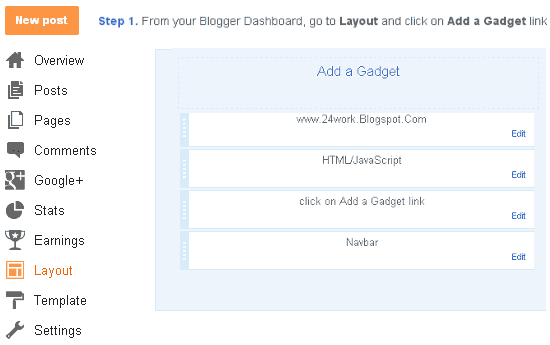
Step 1. Login blogger dahulu >> Pilih Tata letak.
Step 2. Setelah itu pilih "Add a Gadget" .
Step 3. Pilih 'HTML/Javascript' dan tambahkan kode yang tadi.
Step 4. Terakhir Klik save / simpan.
Selamat mencoba !
disadur dari : [http://24work.blogspot.com]
Cara Membuat Popular Post Lebih Menarik
Blog
Agar tampilan blog kita lebih menarik dan tidak membuat bosen penggunjung anda bisa membuat popular postnya berbeda dari yang yang lain.Yuk kita simak langkahnya.....
- Masuk ke Blogger.com
- Pilih Template > Edit HTML.
- Cari kode ]]></b:skin> dan Copy kode dibawah ini tepat diatasnya
- Simpan dan lihat hasilnya.
.popular-posts ul{padding-left:0px;font:14px PT Sans Narrow;text-align:justify;color:#555;line-height:14px;margin:5px 0} .popular-posts ul li {background: url(#) no-repeat scroll 5px 5px; list-style-type: none; margin:0 0 5px 0px; padding:5px 5px 5px 5px !important;font-size:12px!important;font-weight:550; border: 1px solid #ff3030; border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; } .popular-posts ul li:hover { background: #ffb6c1;border:1px solid #ff3030; } .popular-posts ul li a:hover { text-decoration:none; } .popular-posts .item-thumbnail img { -webkit-border-radius: 100px; -moz-border-radius: 100px; border-radius: 100px; -webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, .4); -moz-box-shadow: 0 1px 3px rgba(0, 0, 0, .4); box-shadow: 0 1px 3px rgba(0, 0, 0, .4);height:70px;width:70px;}.popular-posts .item-thumbnail img:hover { -webkit-border-radius: 100px; -moz-border-radius: 100px; border-radius: 100px; -webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, .4); -moz-box-shadow: 0 1px 3px rgba(0, 0, 0, .4); box-shadow: 0 1px 3px rgba(0, 0, 0, .4);-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out; -o-transition: all 0.5s ease-in-out; transition: all 0.5s ease-in-out; -webkit-transform:rotate(360deg); -moz-transform:rotate(360deg); -ms-transform:rotate(360deg); -o-transform:rotate(360deg); transform:rotate(360deg);}
Selamat mencoba ya???
Subscribe to:
Comments (Atom)